When it comes to effective B2B marketing, leveraging rich 3D content on your WordPress-based website can be a key differentiator. Not only does this type of content, like augmented reality and 3D configurators, significantly boost user engagement, but it also provides invaluable insights for lead qualification. These interactive elements can elevate your brand perception, whilst offering the depth of information and that technical buyers seek.
How to embed 3D content in Wordpress CMS
Open the post or page in your Wordpress editor where you want to insert the content.
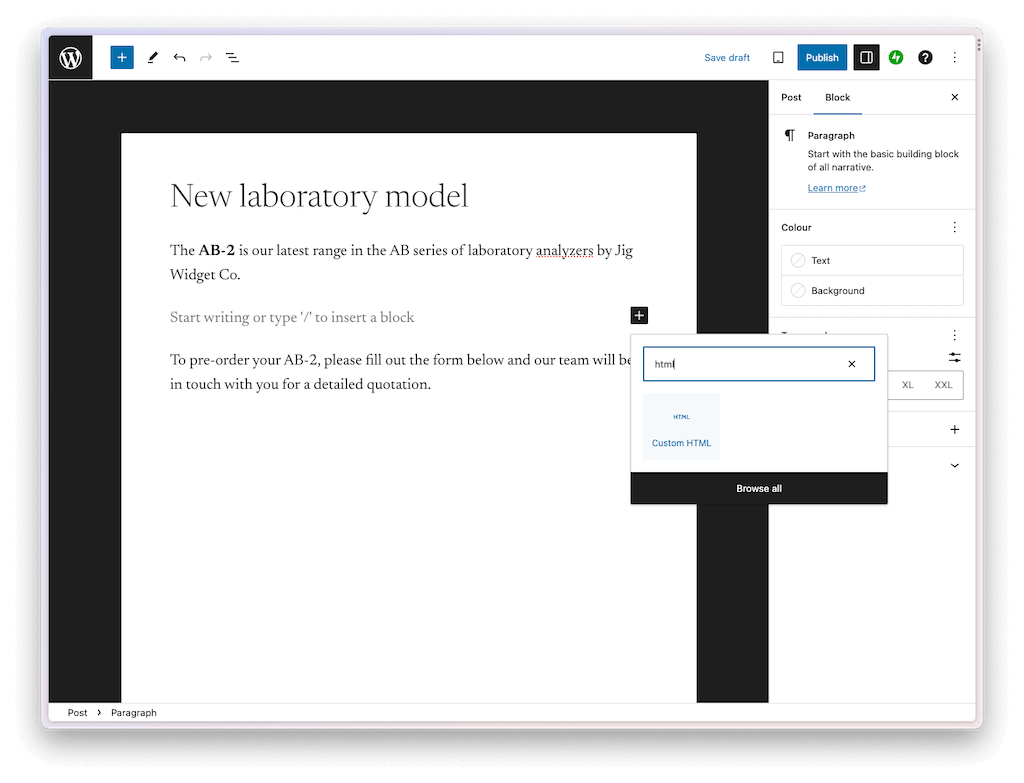
Add a 'Custom HTML' block where you want the 3D content to appear.

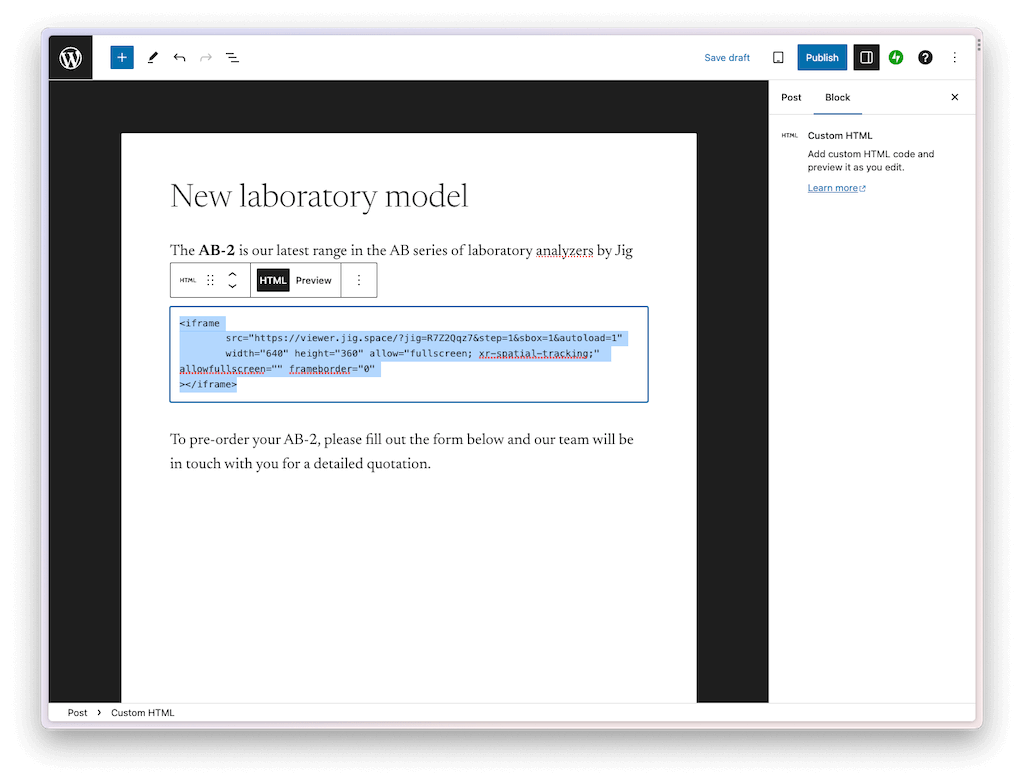
Paste the embed code copied from JigSpace into this field.

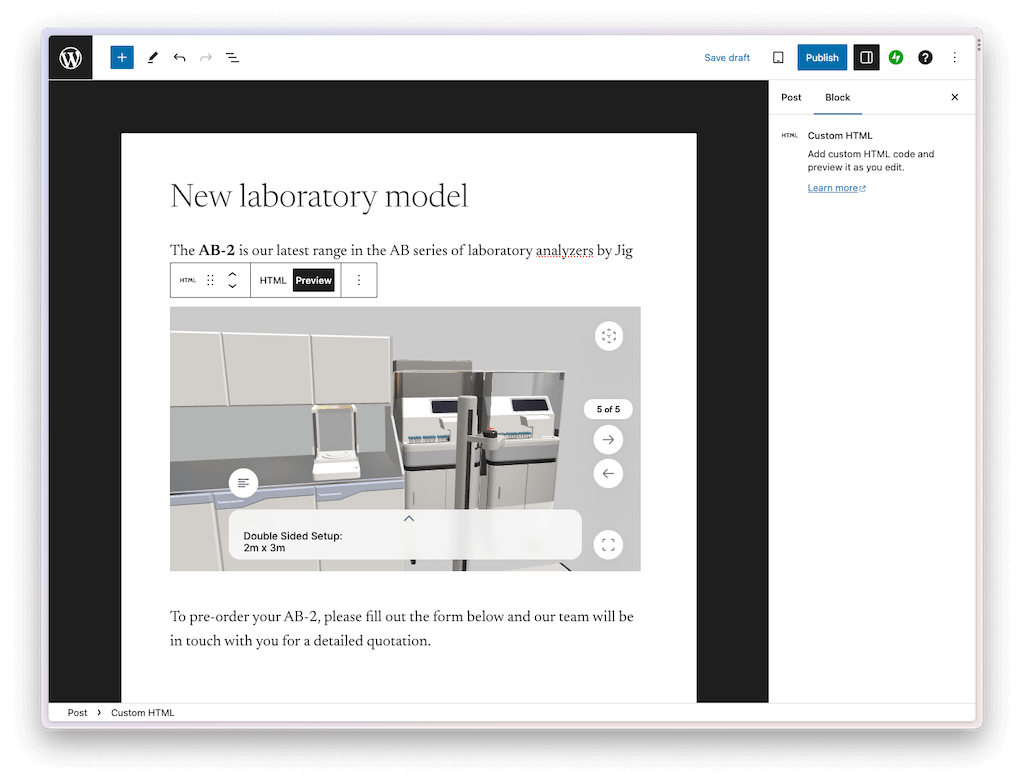
Your 3D content from JigSpace will immediately preview inline.

Alternatively if you're using the Classic Editor: Switch to 'Text' (HTML) mode and insert the iframe embed code where you want it to display.
You should aim to place your 3D content where it will enhance the user's understanding of your product, without distracting from other important content or call-to-actions placed inline with it.
Where to get your Jig iframe embed code
- Open your JigSpace application or open a Jig sharing link in your browser
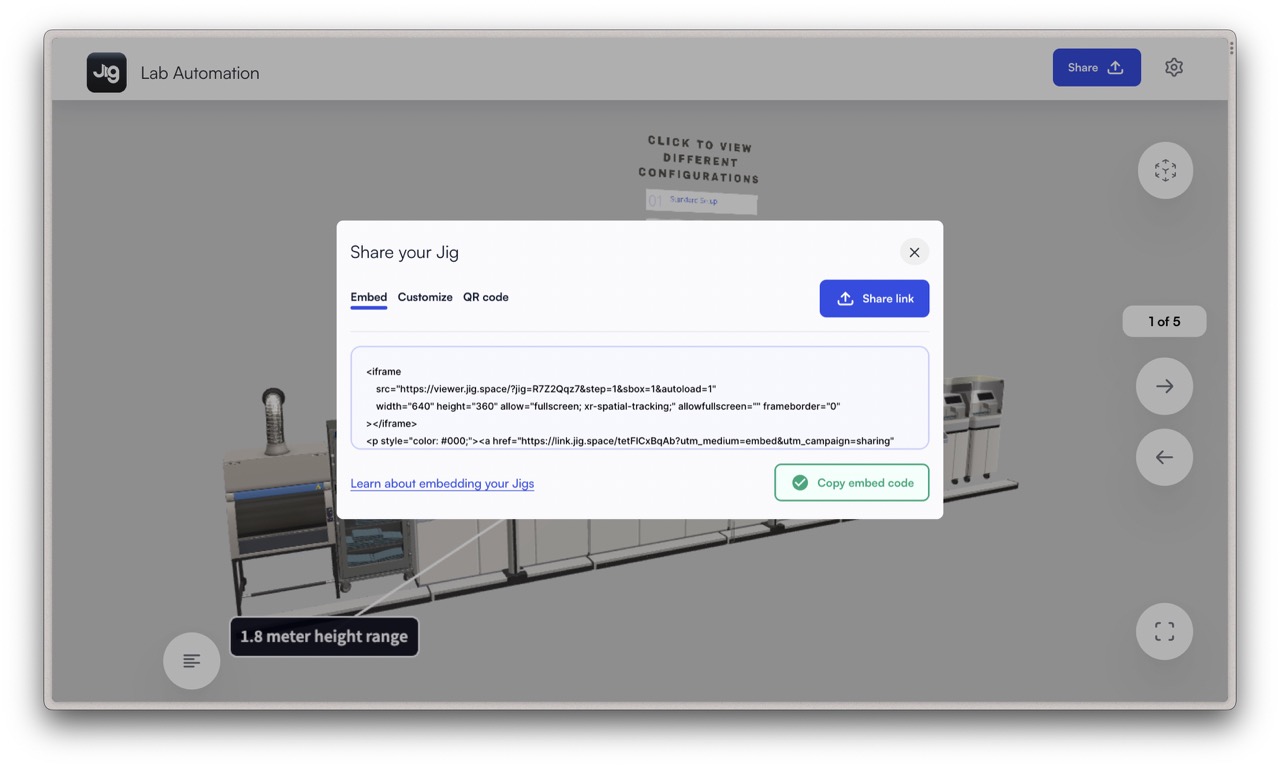
- Locate the Jig 3D presentation you want to embed and click on the 'share' button.
- Copy the 'embed code', and optionally customize settings like autoplay and background transparency.

B2B marketing use cases
There are a variety of use cases for embedding 3D content from JigSpace in Wordpress. Here are 3 examples.
3D Configurator for Lead Qualification
Purpose: To better qualify leads by letting them customize the product according to their needs
Example: A B2B company that sells customizable server racks allows potential customers to select components, thereby giving the sales team insights into customer needs.
Where: Place it right next to the product description or under a tab like "Customize & Price"
Why: Helps users make real-time, informed customization choices
Augmented Reality for User Engagement
Purpose: To show how a product fits or looks in a real-world environment
Example: A medical device supplier for healthcare providers can offer an AR experience to help buyers visualize how the new furniture would look in their workspace.
Where: Place it after some introductory content on a dedicated content block.
Why: Sets the stage and provides context before the AR experience is launched.
Exploded View for Technical Influencers
Purpose: To give a detailed visual breakdown of the product's components
Example: A manufacturer of complex industrial pumps can show an exploded view to explain the product's internal components and any unique engineering features, which will help to build understanding among technical decision-makers.
Where: Place it in an "Engineering Details" or "Technical Specs" section.
Why: Caters to the technical folks who want to deep-dive into the product specs, without overwhelming less technical viewers who may also be involved in the buying process.
Other considerations
Performance
Using iframes with some website implementations, can be a little tricky on both the performance. Ensure your 3D models are as optimized as possible to reduce load times.
Tracking Interactions
You can use Google Analytics events to track specific interactions within the iframe like clicks, zoom actions, or time spent interacting.
If you have the technical resource, consider implementing JavaScript event listeners to trigger when specific actions are taken within the iframe.
Wordpress implementation
The hosting provider of your Wordpress-based website can determine whether JigSpace 3D content will be allowed to display or not.
Generally speaking, most corporate websites will use a 3rd party hosting like WP Engine, or their own website infrastructure, which will allow frames. If your site is hosted by Automatic/Wordpress.com they do not allow iframes.

.png)
