JigSpace supports importing 2D images and video textures, for a broad range of use cases. Simple applications include adding a logo to a 3D model, photos, or screenshots from a PDF document. Advanced applications include adding video, or custom normal and RMA map textures to make 3D models look more realistic and convincing.
Regardless of your application, textures follow the same rules when making a 3D presentation. You can customize texture properties, like metalness and roughness, using the advanced material settings in the desktop app for Windows and Mac.

Texture types
Most textures can be roughly grouped into
- Image or video uploaded directly as standalone image or video object
- Custom textures mapped to 3D model UV map (diffuse, normal, RMA map)
Texture property rules
Custom textures
Applying textures to an Object is a great way to build detailed and realistic materials. A custom texture set can be used to add in materials that may not yet exist in the material library. The custom textures can also include things like edge bevel information to improve the overall realism of your model.
In order to apply textures to a model, the model needs to have a UV Map. This 2D representation of an unwrapped 3D model can be used to project flat texture images onto your 3D model.
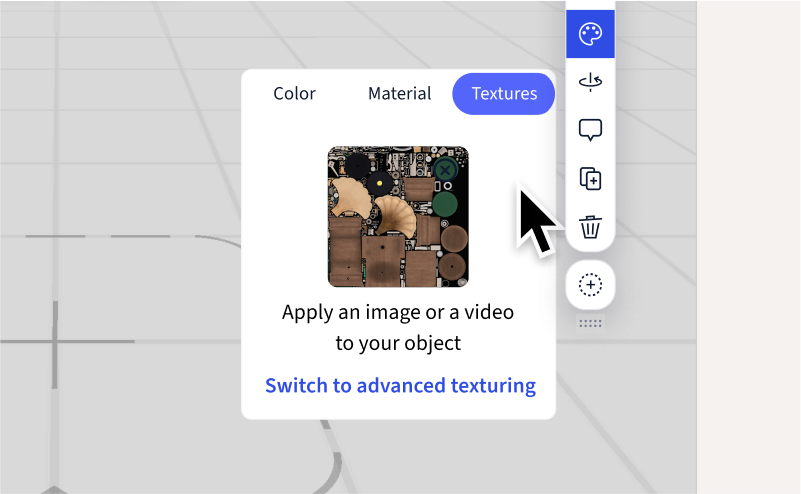
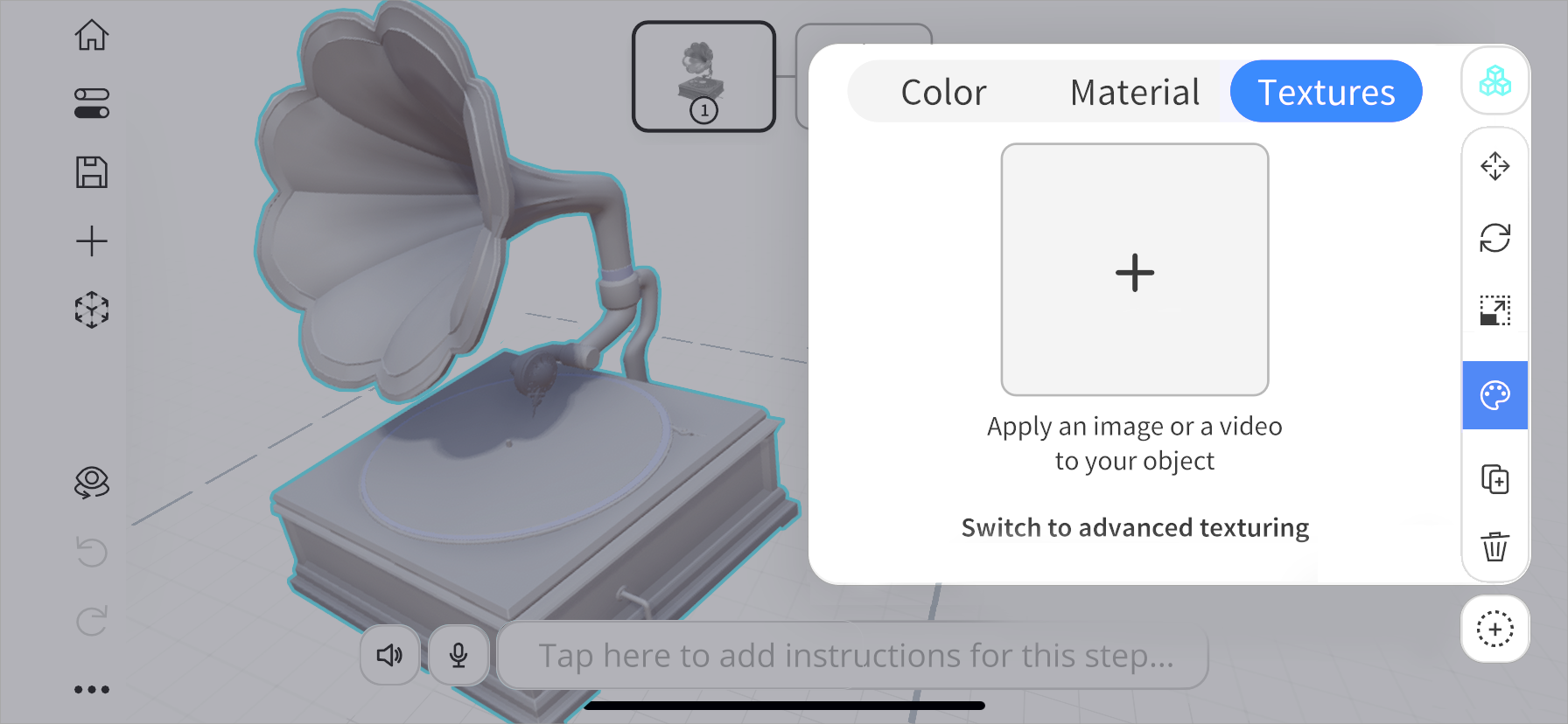
To add a texture to your Object tap on the Color {icon-colour.svg} button on the Toolbar. Then select the Textures tab to open the Texture Menu. You can select to apply a texture image by selecting the Apply an image {icon-add-object.svg} button.

Or you can select to Switch to advanced texturing.
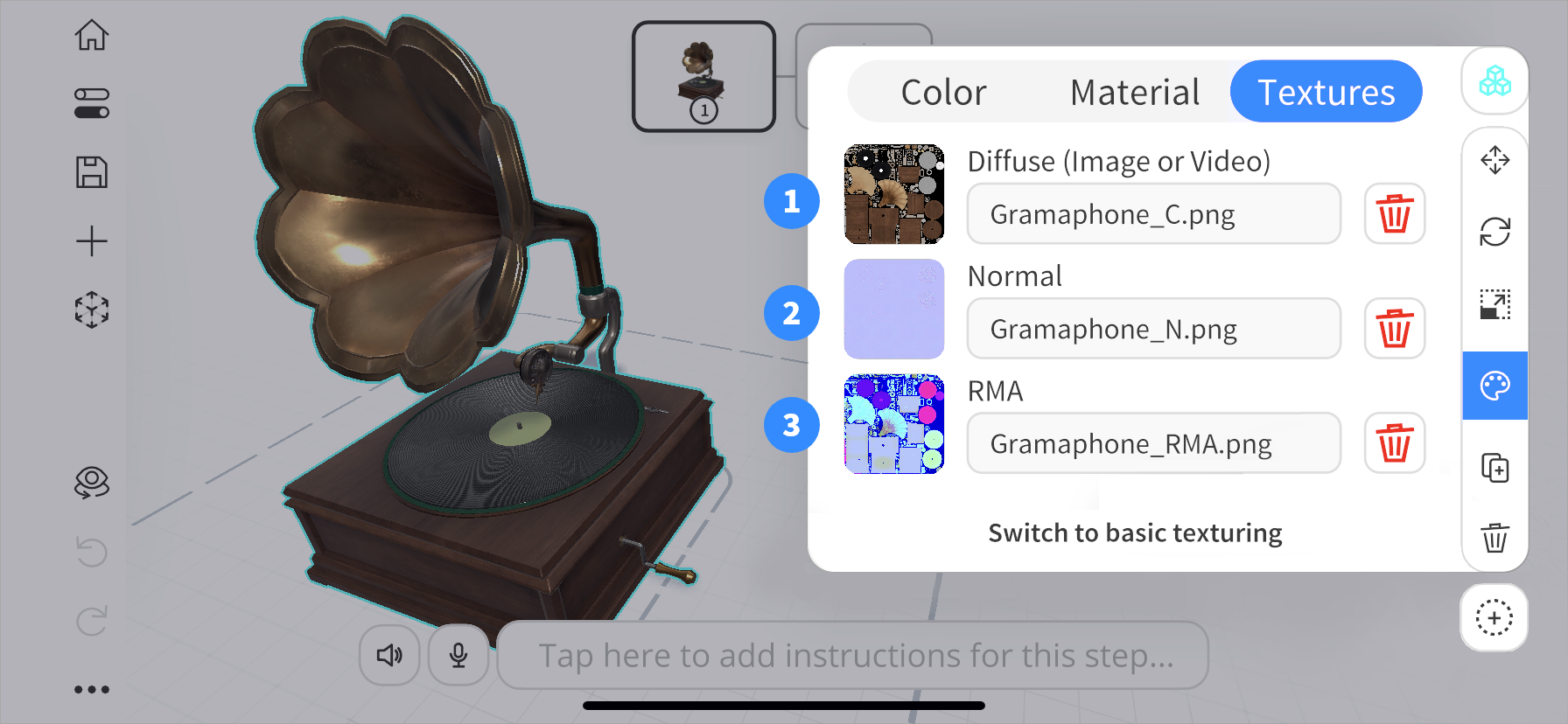
Here you can add 3 Different texture sets to your Object.
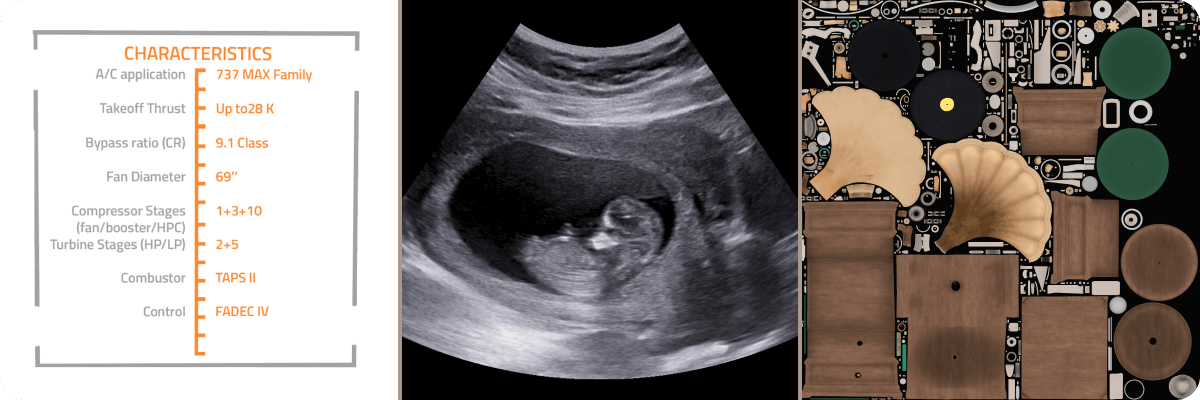
- Diffuse map - mainly used for color information
- Normal map - used for bumps and details.
- RMA map includes three maps: Roughness, Metalness, Ambient Occlusion

1. Diffuse
The Diffuse map mainly contains color information. It can also have lighting information backed in to brighten where light hits the object and darken where shadows form.
2. Normal
Normal maps contain height information. They are used to inform how light hits your object and can create the illusion of a bumpy surface or details like scratches.
3. RMA
RMA maps contain the combined information of the Roughness, Metalness and Ambient Occlusion. These create the same visual realism as the properties of a real world material, like the soft shine of certain plastics or the roughness of rubber tires.