Jig thumbnails let your audience view a quick snapshot of your 3D content. You can choose from the options JigSpace automatically generates, generate your own inside the JigSpace app, or upload your own images.
What is the purpose of a JigSpace thumbnail?
Usually, your viewers will first see your thumbnail and Jig name. This information gives them a glimpse of what your content is about and helps them decide if they want to view it. Manually editing your thumbnails increases the effectiveness of your content when you share it for a wider audience, or embed in your product experiences, and is highly recommended.

Where do thumbnails appear?
Thumbnail previews appear in a variety of locations, depending on where you share or embed your content. Generally speaking, they will appear in the following types of context:
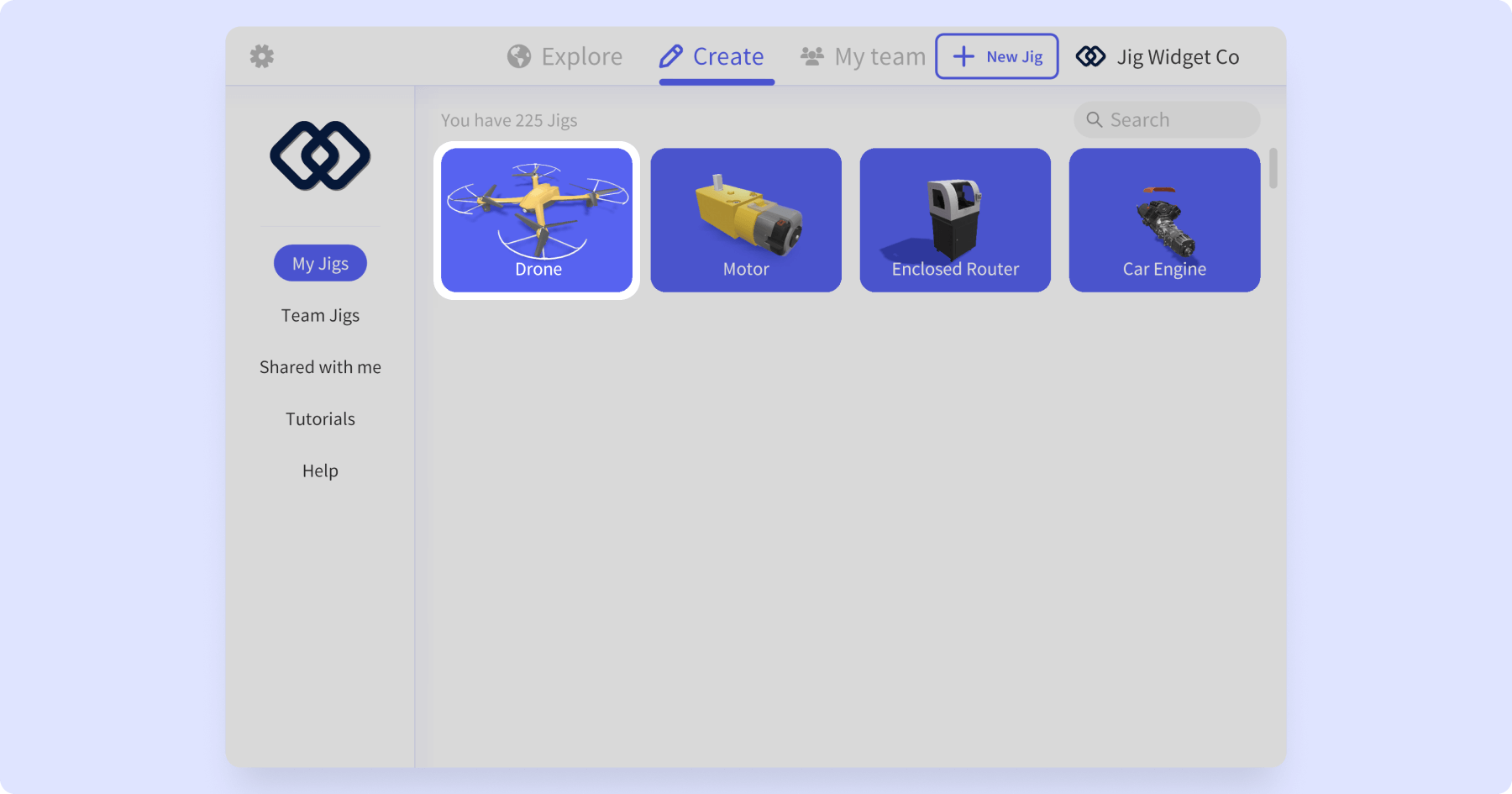
- Inside the JigSpace app or admin dashboard when your team is browsing your content.
- When a Jig is embedded in a website or web-based software.
- When a Jig is shared as a link in social media or messaging apps like Slack, Microsoft Teams, or iMessage; it will usually unfurl and display a preview of the content.

Auto-generated thumbnails
Firstly, when you're creating a new Jig, JigSpace will automatically create a thumbnail of your content when you save. This makes it easy to return to your file later, or for your colleagues to see in your Team Jigs.
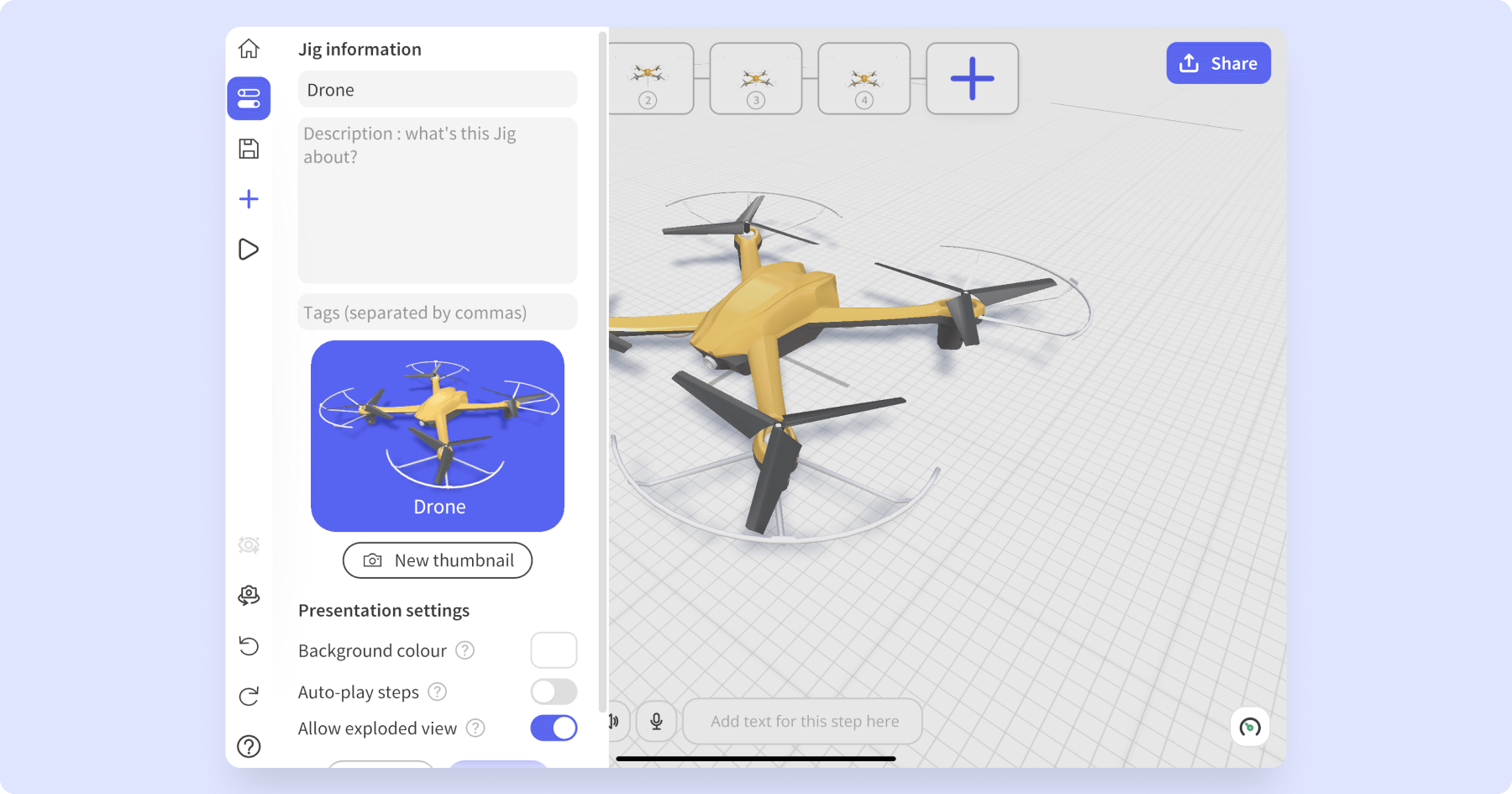
Automatic thumbnails use the current step you are on in your presentation, and the 3D model you have added, to make a thumbnail for you. To edit this anytime, go to the Jig Info panel and follow the instructions below.

Generate a custom thumbnail
When you're ready to share your Jig more widely, you should update it with a custom thumbnail. You can do this anytime from the in-app thumbnail generator.
- Go to JigSpace app.
- Select the Jig you want to edit.
- Go to Jig Info in the workshop.
- Click on New thumbnail.
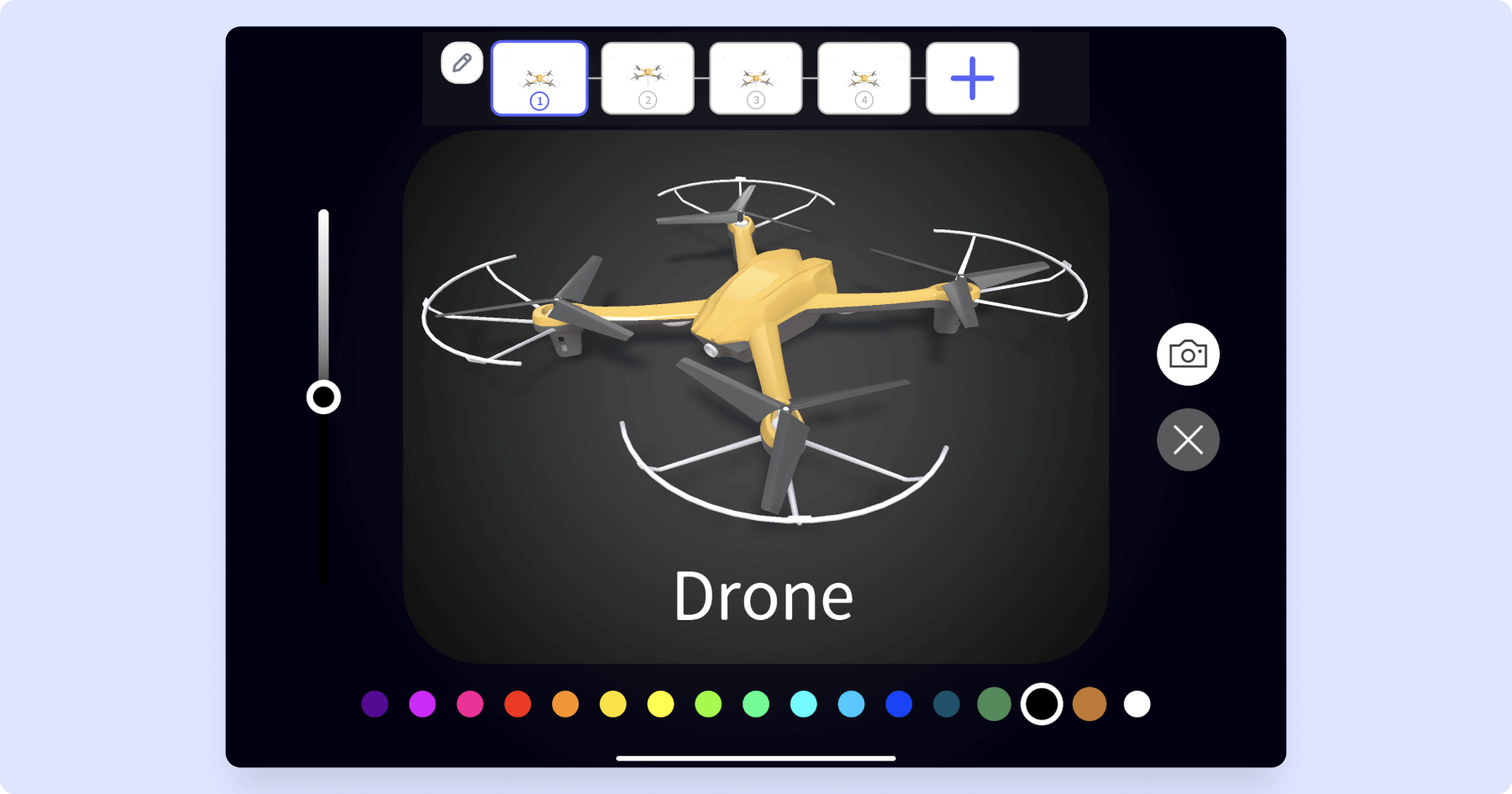
- Select a specific step of your Jig from the step timeline
- Zoom and rotate to find your preferred angle to suit your 3D content
- Choose a custom background color and gradient to compliment or contrast with your content
- Click the camera icon to Save.

Upload a custom thumbnail
You can add custom designed images from your device to replace the thumbnails for your Jigs. This is ideal for trade-show marketing or product packaging, if you want to include branding elements or product imagery to match your company style guide or a specific marketing campaign.
- Go to the JigSpace admin dashboard.
- Click on My Jigs from the main menu.
- Select the Jig you want to edit.
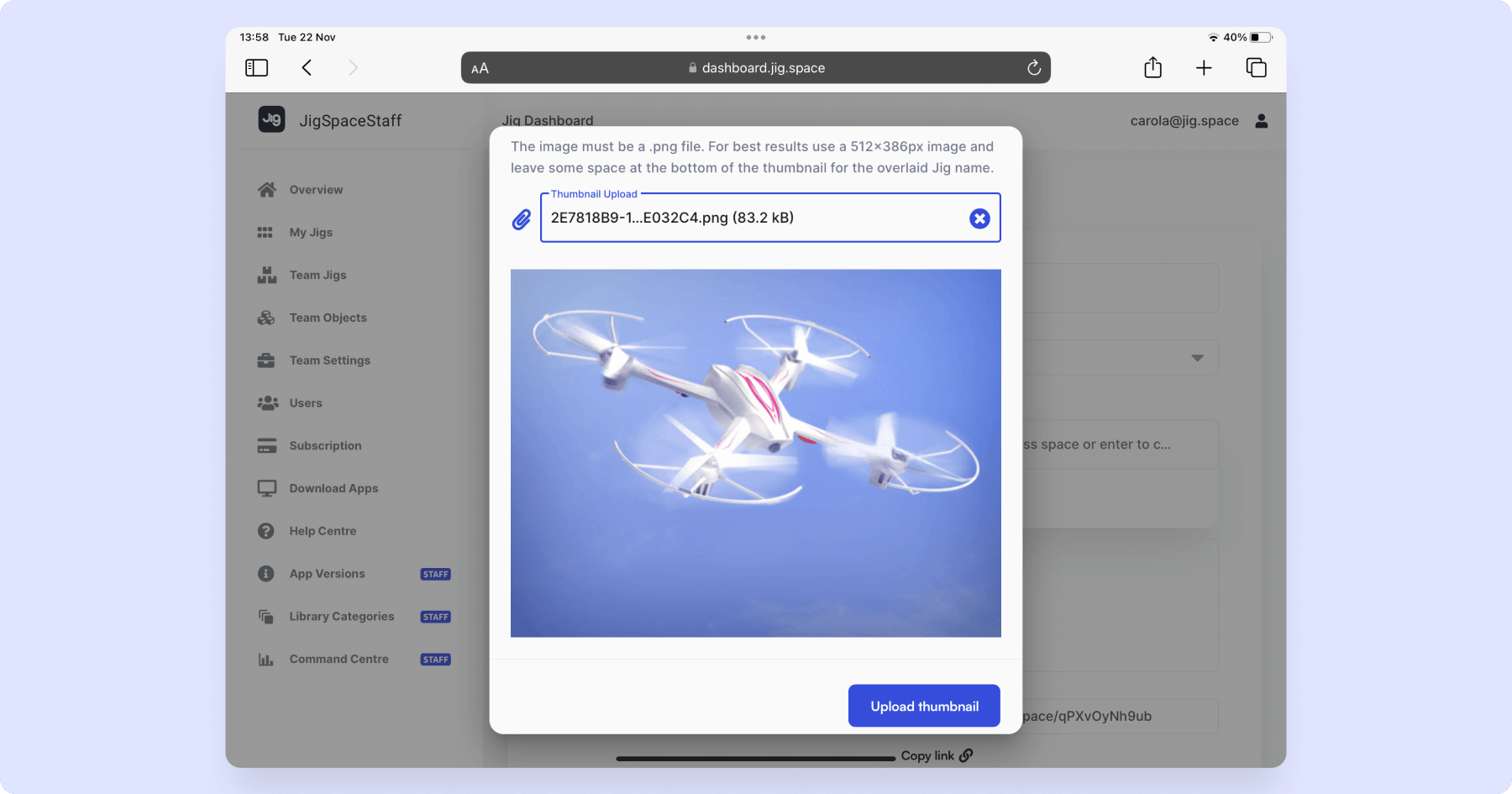
- Click Upload thumbnail
- The image must be a .png file, and 512x386px size.
- Click Save changes.

For best results leave some space at the bottom of the thumbnail for the Jig name which is occasionally overlaid here.
Examples in 3rd party environments
Messaging services like Slack or iMessage.