What is a Skydome/Skybox?
Skydomes are simple 3D shapes (spheres) with a seamless 360 degree environmental texture applied to them. These textures result in an increased sense of depth, and when incorporated with augmented reality (AR) and virtual reality (VR), standing inside a skydome creates the illusion of immersing yourself in a different environment.

Considerations before creating your skydome:
Unwrapping Object UV maps:
In order to apply a 360 degree texture to a sphere, the 3D model will need to have a UV map. When unwrapped, a UV map allows a 2D texture image to be projected onto a 3D shape.


Texture images: Seamless textures
When selecting a skydome texture image, the image must match the UV map of your object. The image must also be “tileable;” this means the edges are seamless, and line up perfectly to disguise how the texture wraps around your object.

If your image is not designed specifically as a texture image, you will be able to clearly see the seams of your UV map when it is applied to your object.
%2520of%2520the%2520image..png)
Skydomes vs skyboxes:
Skydomes are spheres or half spheres, while Skyboxes are cubes. Skydomes are preferable over skyboxes for a number of reasons:
Smooth edges:
The smooth edges of a skydome create a more uniform horizon line, and prevent pinching of the horizon texture. This pinching often occurs in the corners of skyboxes.
Minimized seams:

UV Spheres are a primitive 3D sphere that often come with an automatically generated UVmap.
Spherical UV maps cover more texture space than a skybox UV map. The rectangular design minimizes seams on the sphere - it includes only one vertical seam running from the bottom to the top of the shape.
The two horizontal seams are hidden at the bottom and top of the sphere, and are pinched together to create one small point at either end.
Minimized dead space:
The red sections in the images provided indicate ‘dead-space;’ space that cannot be seen by the viewer. Minimizing dead-space in your UV map creates more efficient use of your texture image and allows for better resolution.


Sourcing correct textures:
What to look for:
Skydome ‘High Dynamic Range Image’ (HDRI) textures typically provide texture images with a seamless 360 degree environment. There are many different environments that have been photographed and processed to act as great skydomes.
HDRI textures are typical for 360 degree skydome applications. They have more intense color and lighting values to increase contrast and prevent a washed out look that can occur when taking 360 degree environmental photographs.
Where to find:
Below are some great sources of HDRI textures:
https://www.hdri-hub.com/hdrishop/freesamples/freehdri
https://www.textures.com/browse/hdr-spheres/114552
How to create a skydome or skybox in JigSpace:
You will need a texture image that matches one of our 2 Skydome UV maps.
- Open up a ‘New Jig’.
- Click the ‘+’ on the left of the window to ‘Add Content’.
- Select the ‘Library.’
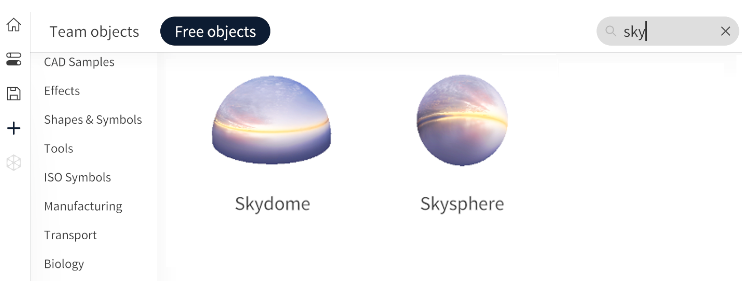
- Select the ‘Free objects’ tab and search for ‘Skydome’ or ‘Skysphere’.
- Note: You can upload your own 3D skydome file here, if preferred.
- Select the model you wish to import.
- When the model has been imported, select the model.
- Click on the color palette in the toolbar.
- Select the ‘Texture’ tab and ‘Delete’ the current texture image.
- Next press the ‘Add’ button and apply your texture image. (Your texture must match the object’s UV map)
- Press ‘Save’ and then ‘View Jig’.
Note: To ensure the skydome immediately encapsulates the viewer, a few adjustments to the Jig are required.
- The first step of the Jig will need to consist of one, small, central object. This object can be invisible, if desired.
- The second step will introduce the skydome.
This means the scene is initially oriented around the first object, allowing the skydome to engulf the viewer on step 2 onwards.

Note: When swapping in your custom texture you will need to make sure that your texture matches the object's UV map as displayed below.
Skydome


Skysphere




