You can choose to show or hide step navigation controls in your Jigs.
Steps are like slides or frames in your presentation that contain your content. Transitioning from one step to another is much like a slideshow or 3D configurator. Choosing how your viewers should proceed through your content is an important step to decide when creating your Jig.
Presentation navigation
The default Jig 3D presentation is similar to a slideshow, with UI controls that allow the viewer to proceed from one step to another in a linear sequence at their own pace by clicking on the player UI.
Viewers on various platforms all have step controllers, and mirror the user behaviour of a slideshow presentation. That is, the content does not change until the viewer or presenter clicks on the -> arrow to proceed to the next step. Presentations can also be set to autoplay or loop.
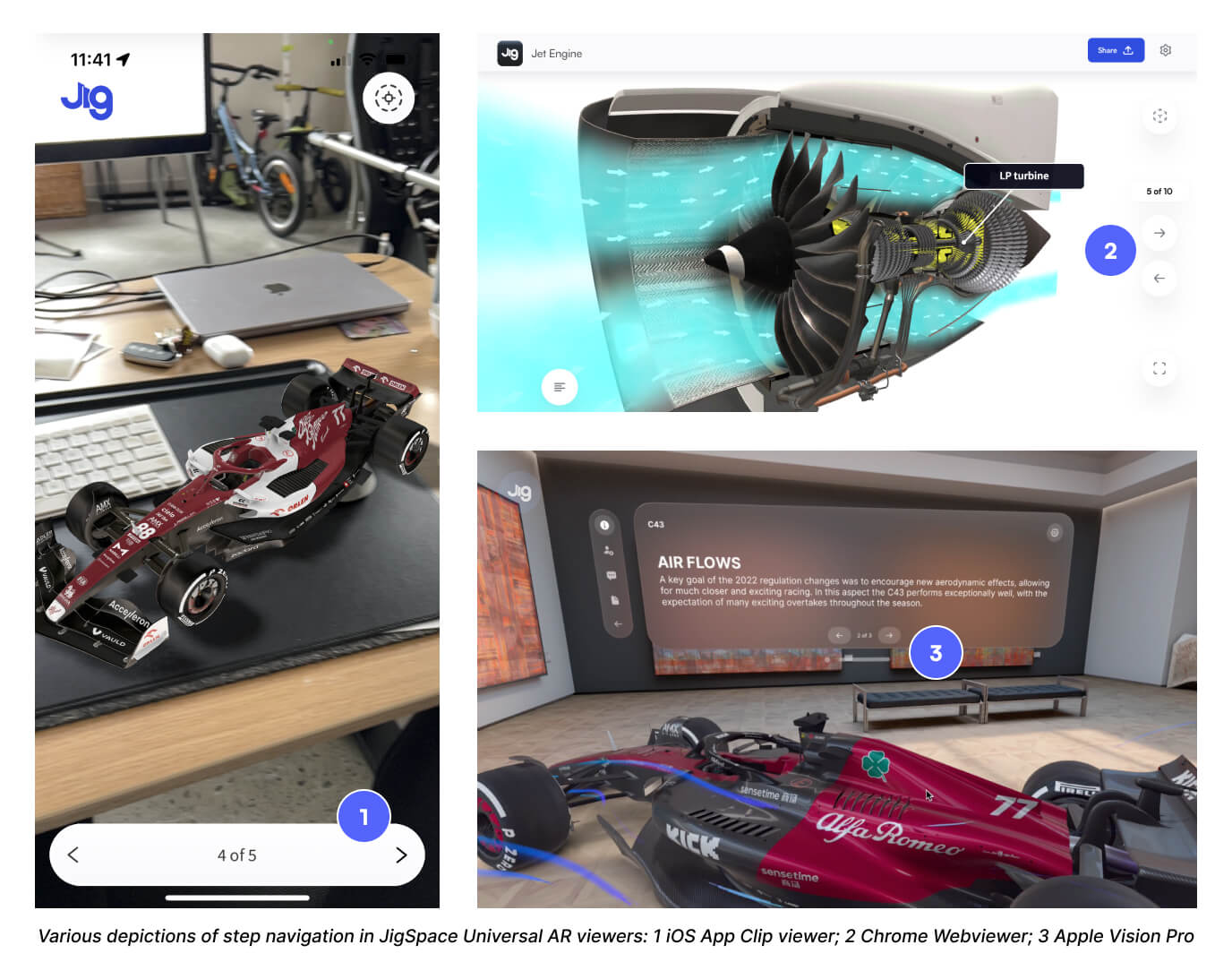
Below are examples of the viewer interface for step navigation on iOS app clip viewer, web browser viewer, and upcoming Apple Vision Pro viewer.

Interactive navigation
With the introduction of interactive actions, the ability to transition the viewers to any step in the presentation is possible, enabling non-linear journeys based on whatever 3D objects, buttons, images, or text a viewer clicks on. This is much more like a ‘if this, then that’ user journey common in assessments, clickable prototypes, or 3D configurators.
Changing your Jig to use interactive navigation is as simple as:
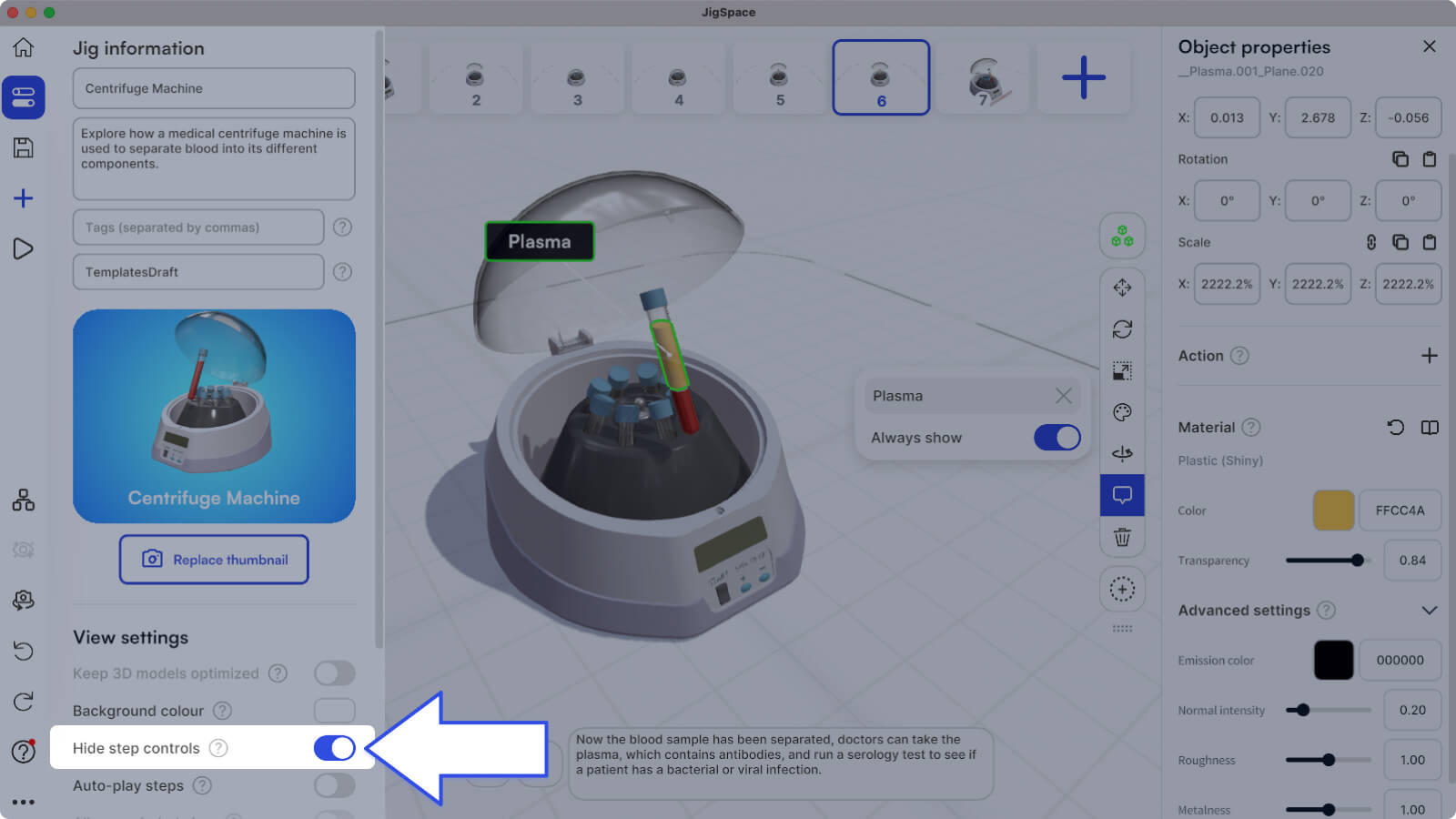
- Hiding step controls in the Jig info settings
- Adding interactive actions that go-to-step to your 3D objects.

Interactive navigation enables use cases previously limited by JigSpace next / previous step UI controls that enabled viewers to see every single step in a Jig.
By hiding navigation controls, you can have many steps that will remain hidden from viewers, unless they click on a button or object that goes to that step.
To display step controls, simply toggle the 'Hide step control' setting to off, and save.
Examples of 3D content you can create with interactive navigation include:
- Quizzes and assessment paths
- 'Task done' to go to next step
- Clickable product demo or prototypes
- 3D configurators
- Autoplaying animation
Hybrid navigation
You can also use interactive actions that ‘go to step’ when clicked, as a way to animate your products, or zoom in and out of detail, but keep your linear presentation step navigation controls visible.
View this replay of our interactive navigation webinar to see how to create a simple interactive quiz inside a training based 3D presentation.


